OMB Intranet RH2 is a Liferay 7.0 theme which is simple but business-friendly responsive design and has many configurable settings for easy use. This theme is suitable for building intranets and business websites ranging from small to enterprise. Also, it is configurable for tile layout.
Features
- Separate site-wide and page-specific theme settings
- Contents and look-and-feel of each section on a page editable with ease
- Tile layout configurable along with Application Decorators
- Pre-built menu icons
- Web Content integrated
- Site Template included
- English, Korean, and Thai language translated
- And much more to meet your needs
NOTICE
For users for LP 7.0 without patches for LPS-73956
There is no language translated for labels on Theme setting page, instead the keys are displayed. For LP 7.0 CE GA6 and 7.0 DXP FP32, the labels are translated and displayed as intended without any issue.
Configuration
Per-Page Setting
- Per-Page Setting : Allow setting for individual page.

Common
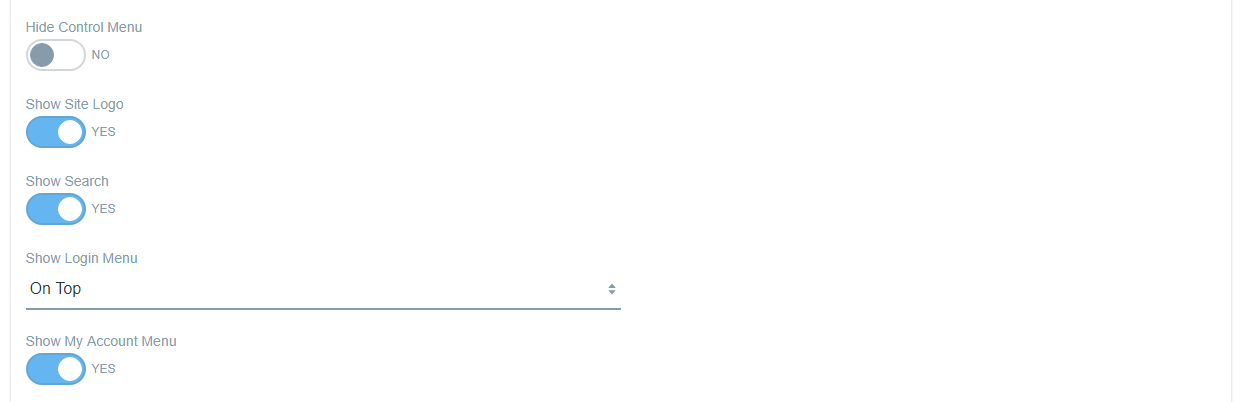
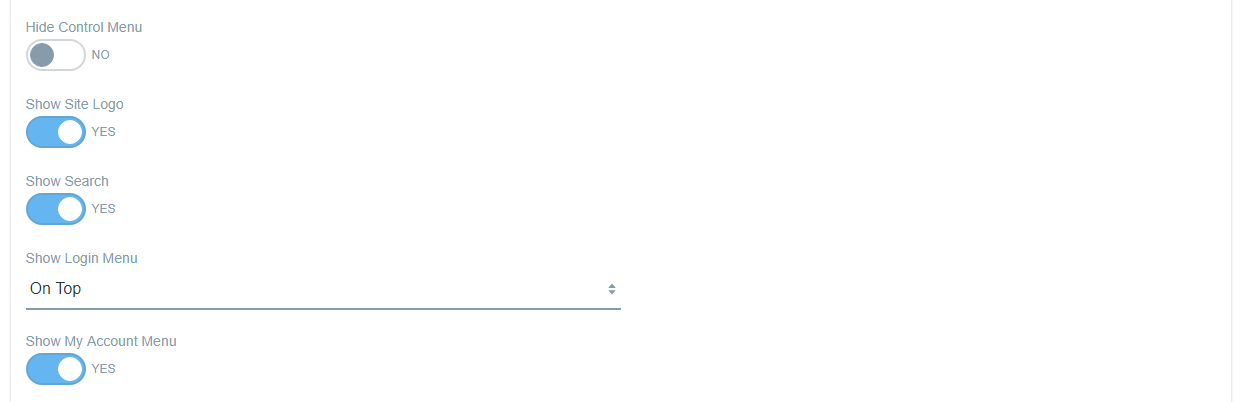
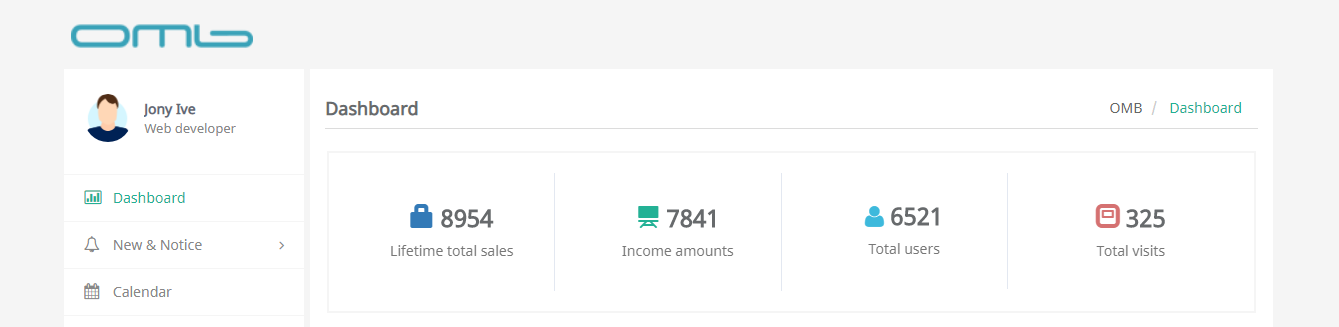
- Hide Control Menu : Hide control menu on top.
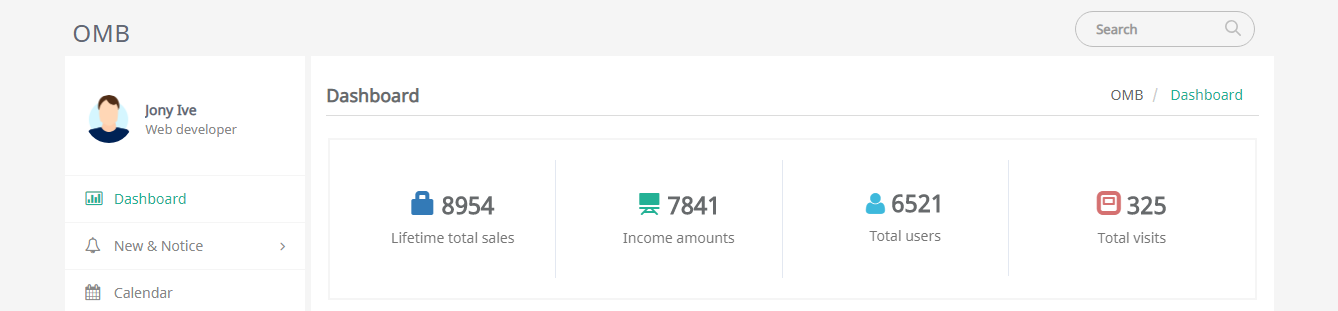
- Show Site Logo : Set to display site logo.
- Show Search : Show search box on the page.
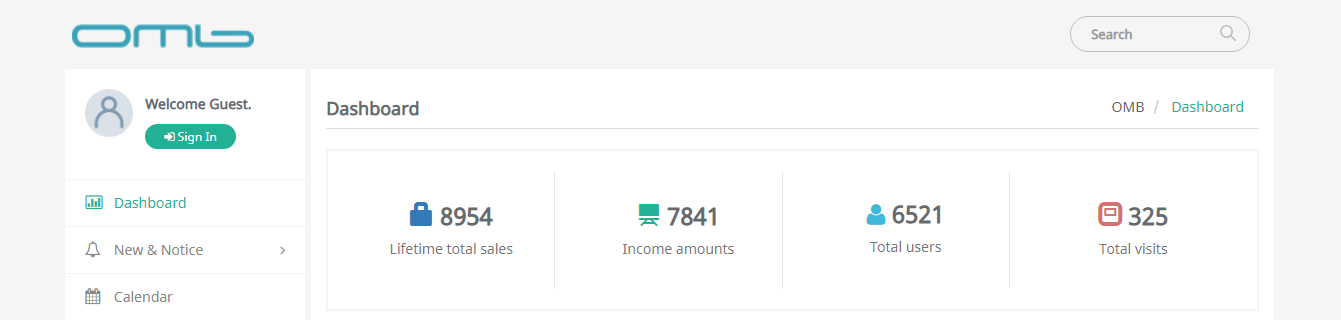
- Show Login Menu : Show login menu on the page.
- On Top (Default)
- On Footer
- No Show (If you set as "No Show", the users will not be able to see login menu.)
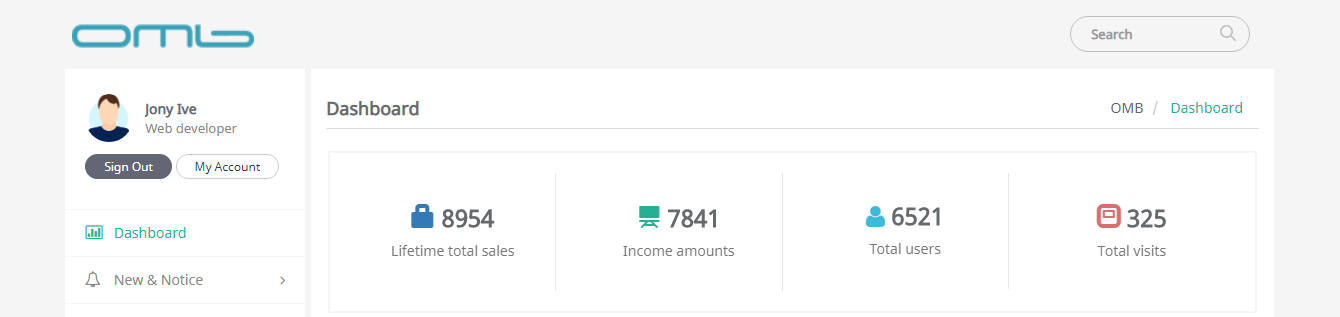
- Show My Account Menu : Set to display the link to go to my account page after login.


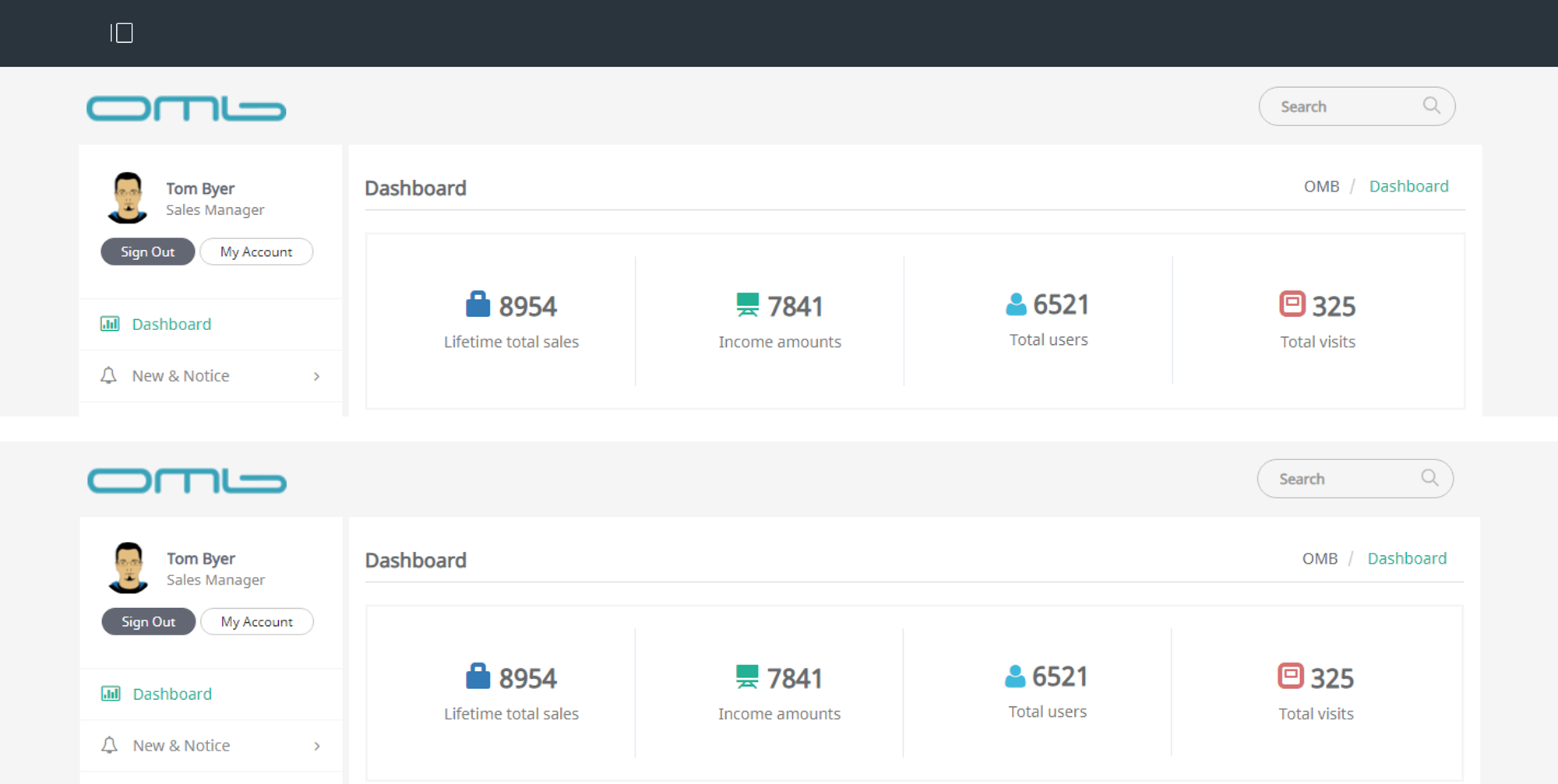
Hide Control Menu

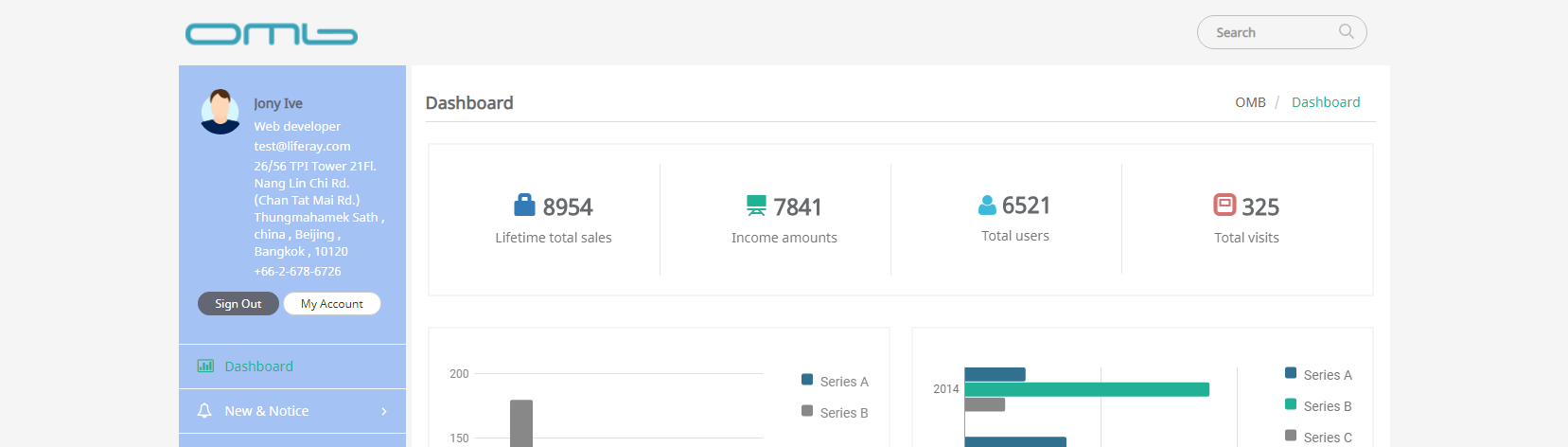
Show site logo

Show search


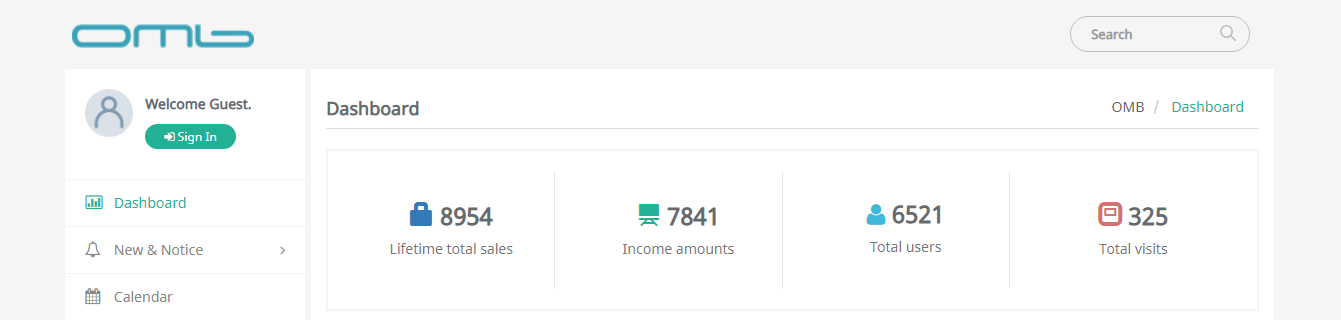
Show login menu

Show login menu
Theme
- Theme Background Color : Set theme background color.
- Theme Text Color : Set button text color for selected menu.
- Theme Hover Color : Set selected menu color.
- Show Tile Design : Select if you want to set as a tile design.
- Custom JS and CSS on Head : Manage custom meta tag for head section.
- Custom JS and CSS on Footer : Manage custom meta tag for footer section.


Theme background color

Theme hover color

Theme text color

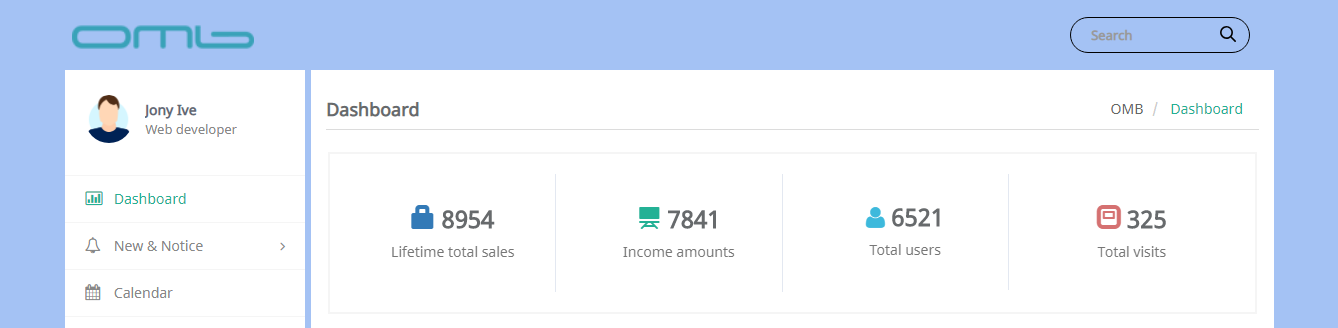
Show tile design

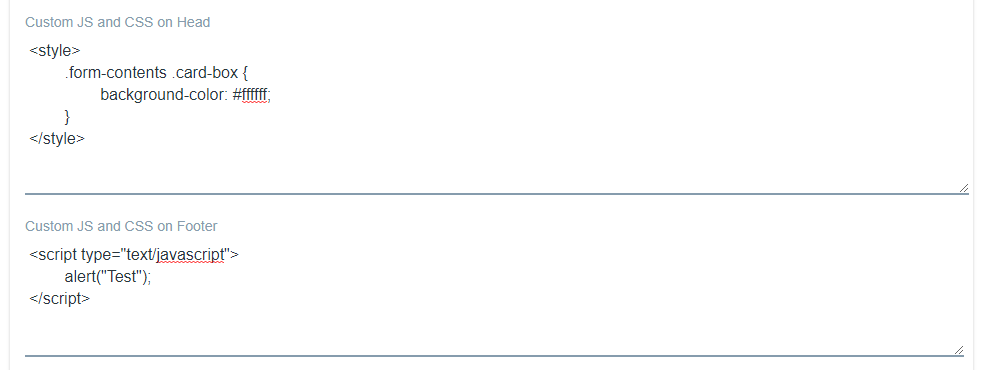
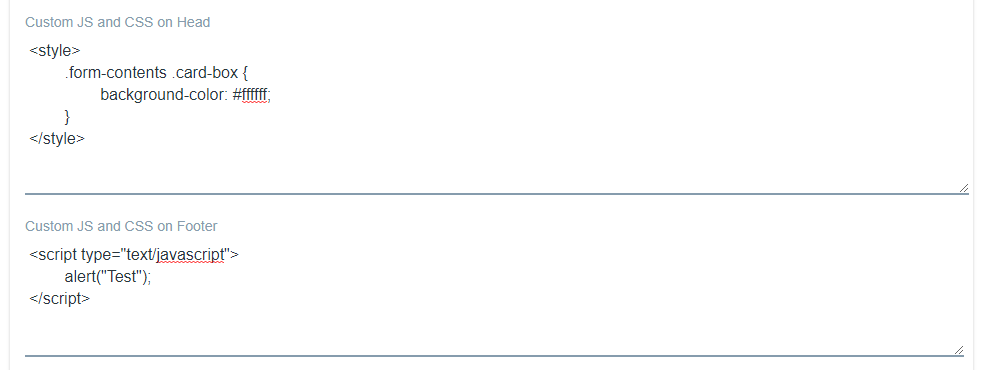
Custom js and css on head and footer
Menu
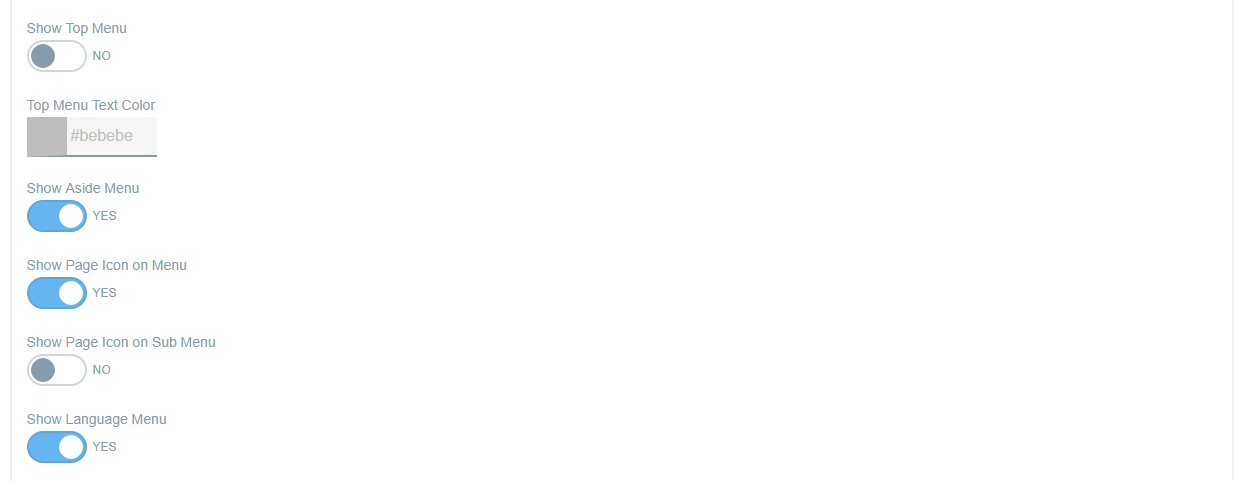
- Show Top Menu : Select to display top menu.
- Top Menu Text Color : Set text color for top menu.
- Show Aside Menu : Select to display aside menu.
- Show Page Icon on Menu : Select to display page icon in front of main menu name.
- Show Page Icon on Sub Menu : Select to display page icon in front of sub menu name.
- Show Language Menu : Select to display language menu.


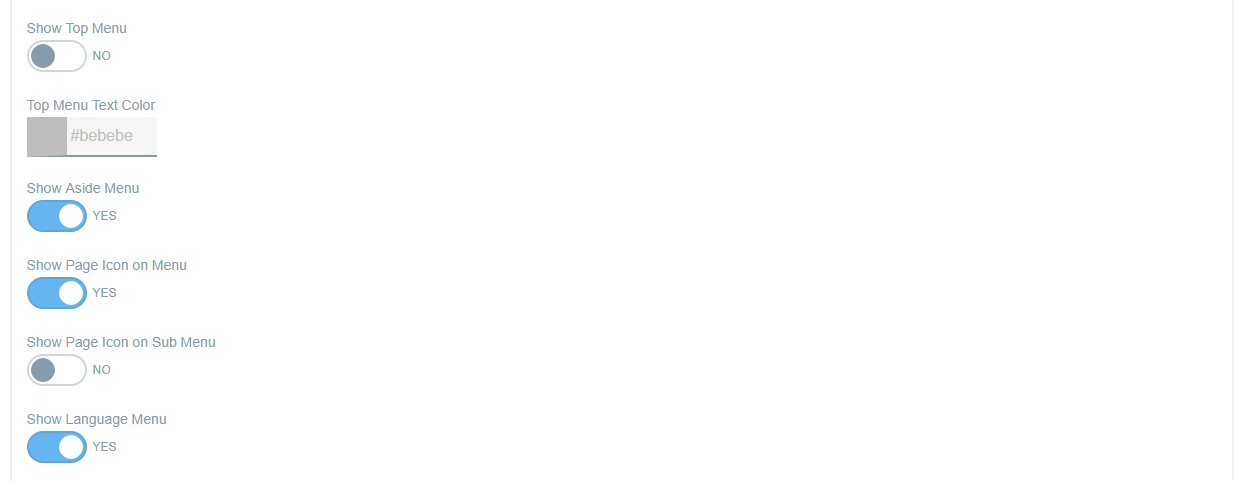
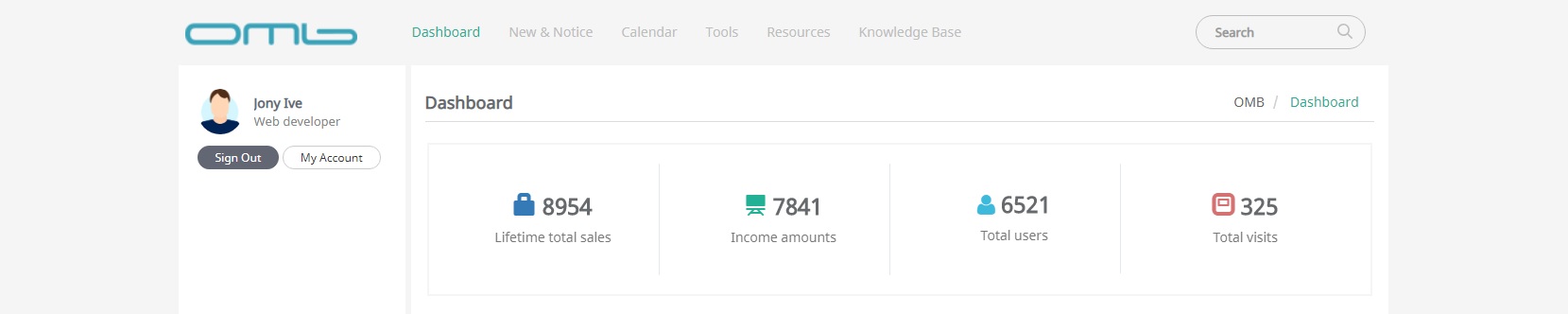
Show top menu

Top menu text color

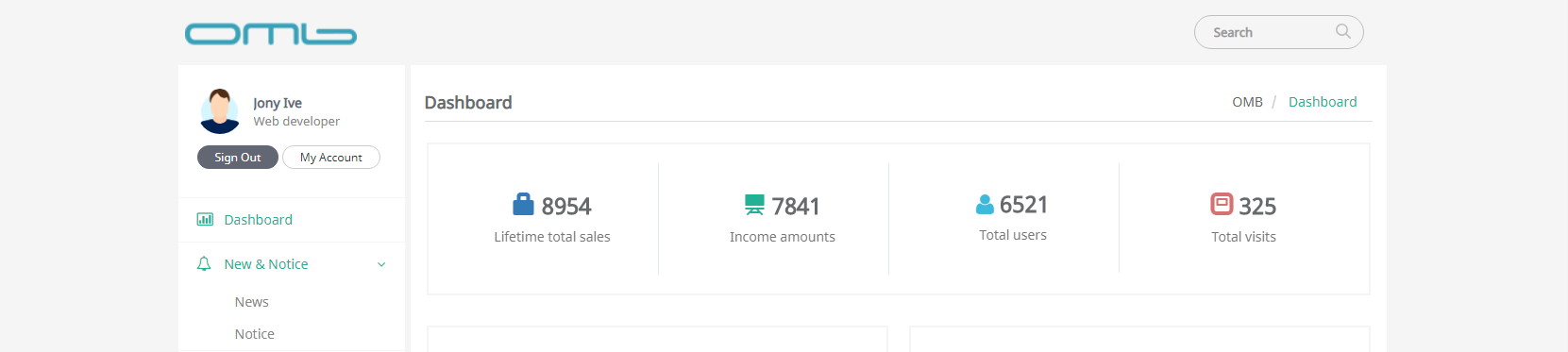
Show aside menu

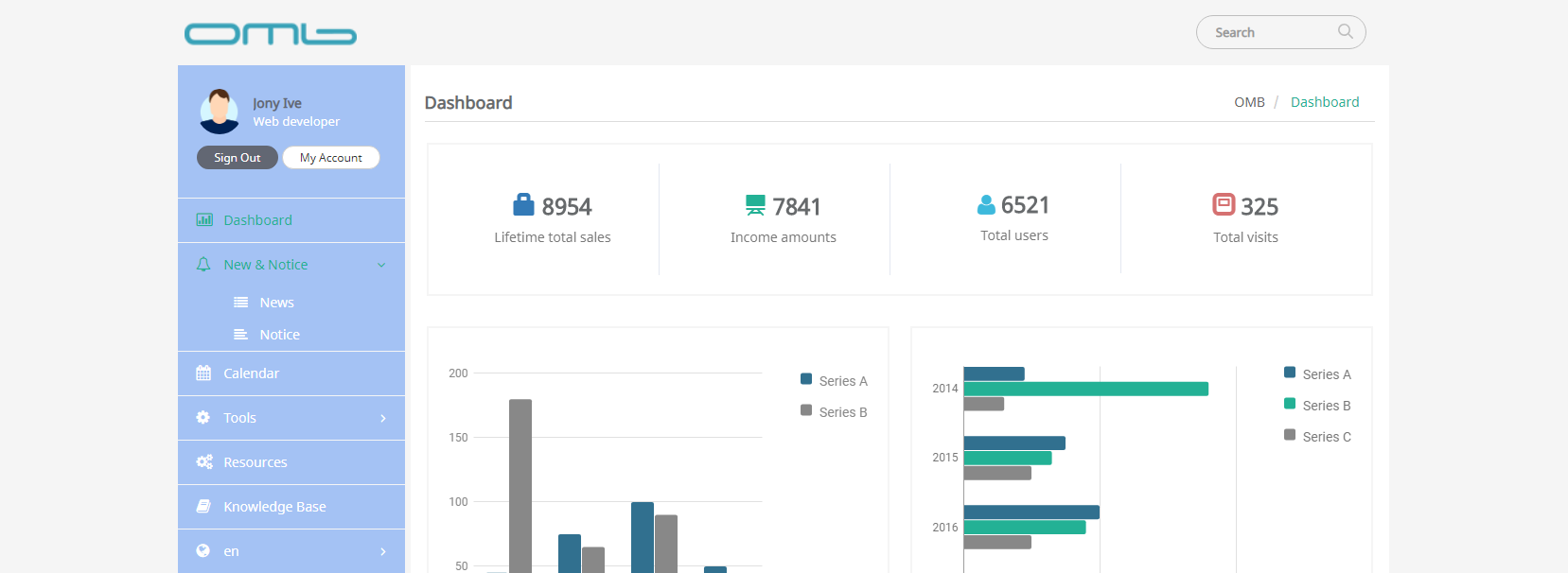
Show page icon on main menu

Show page icon on sub menu

Show language menu
Aside
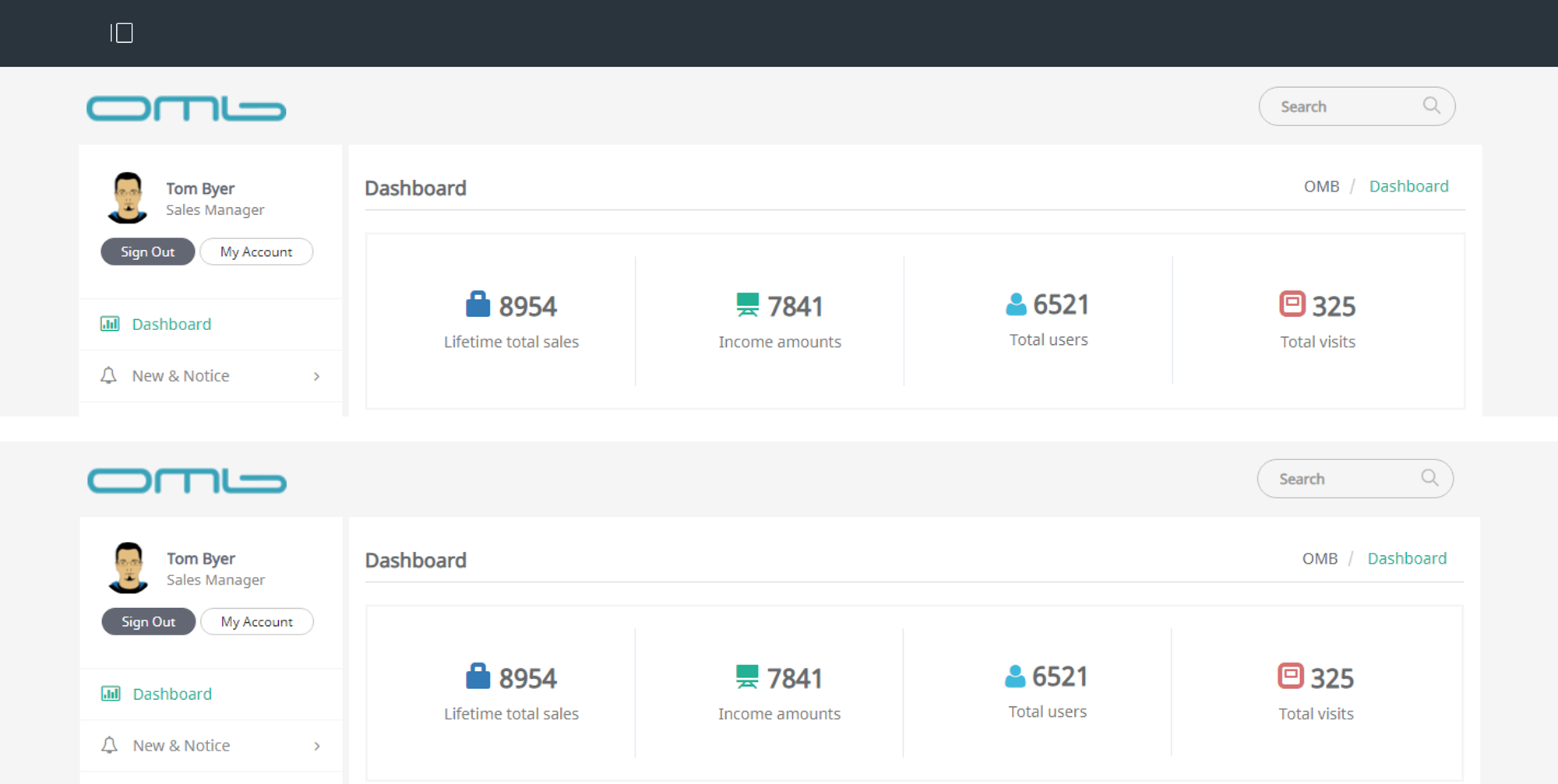
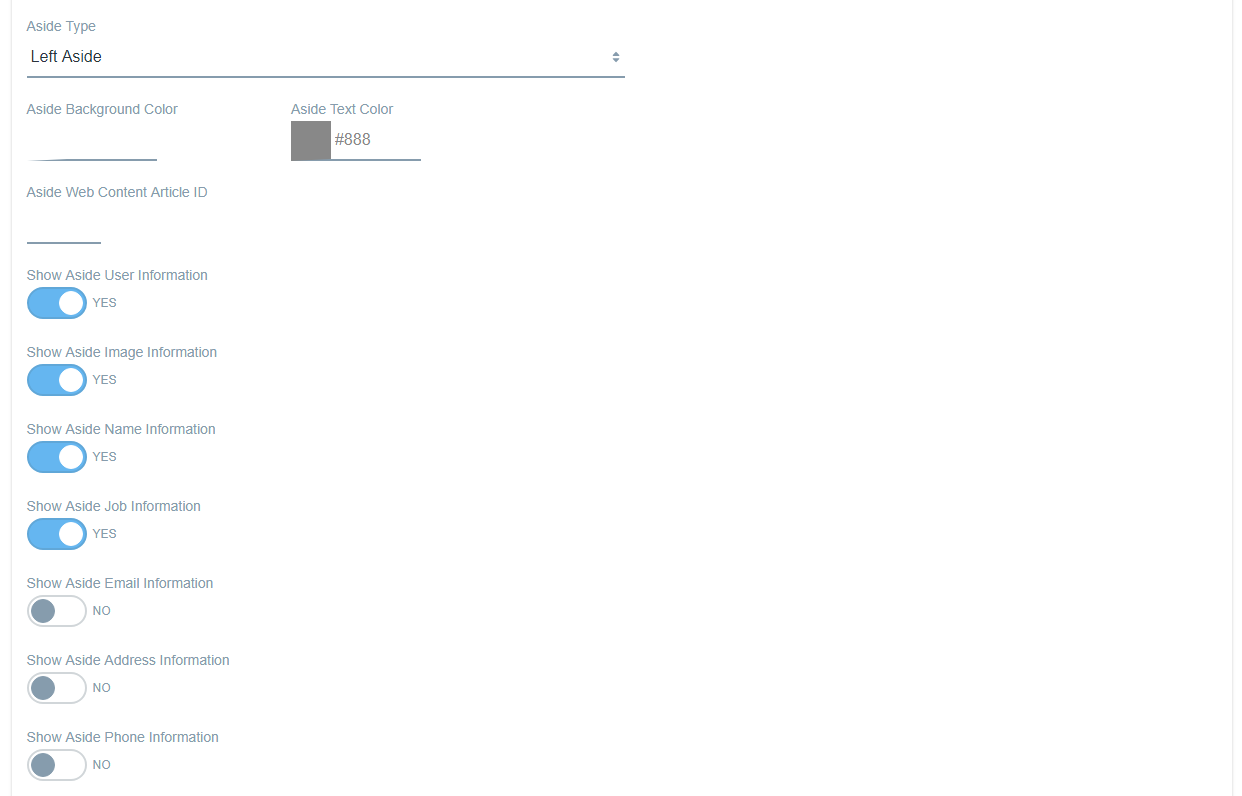
- Aside Type : Select aside menu location.
- Aside Background Color : Set background color for aside.
- Aside Text Color : Set text color for aside.
- Aside Web Content Article ID : Input web content article id for aside.
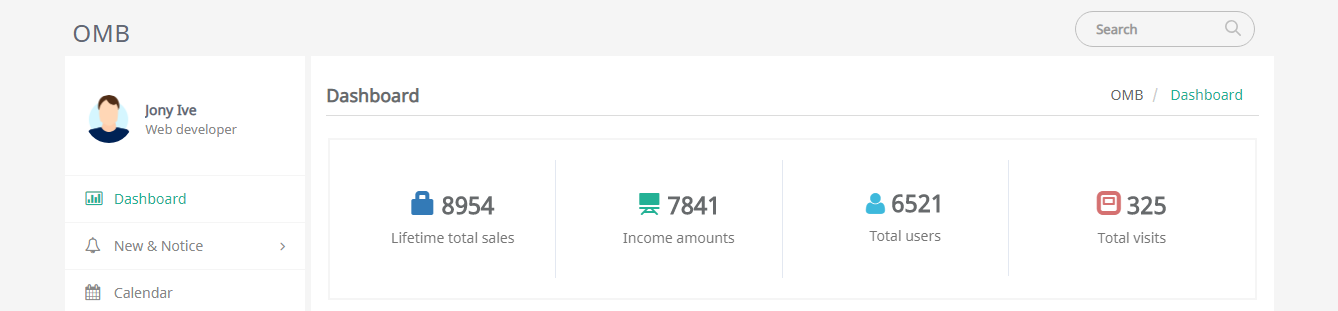
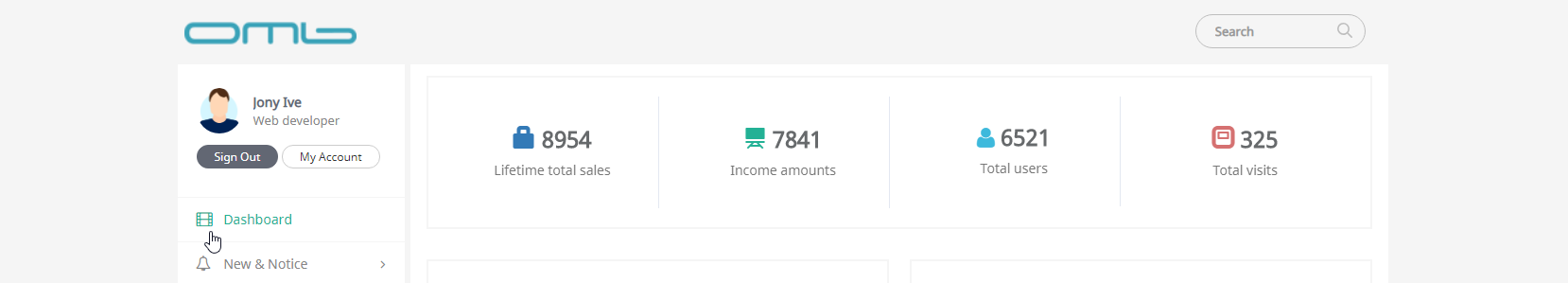
- Show Aside User Information : Select to display user information on aside.
- Show Aside Image Information : Select to display user's profile picture on aside.
- Show Aside Name Information : Select to display user's name on aside.
- Show Aside Job Information : Select to display user's position on aside.
- Show Aside Email Information : Select to display user's email on aside.
- Show Aside Address Information : Select to display user's address on aside.
- Show Aside Phone Information : Select to display user's phone number on aside.


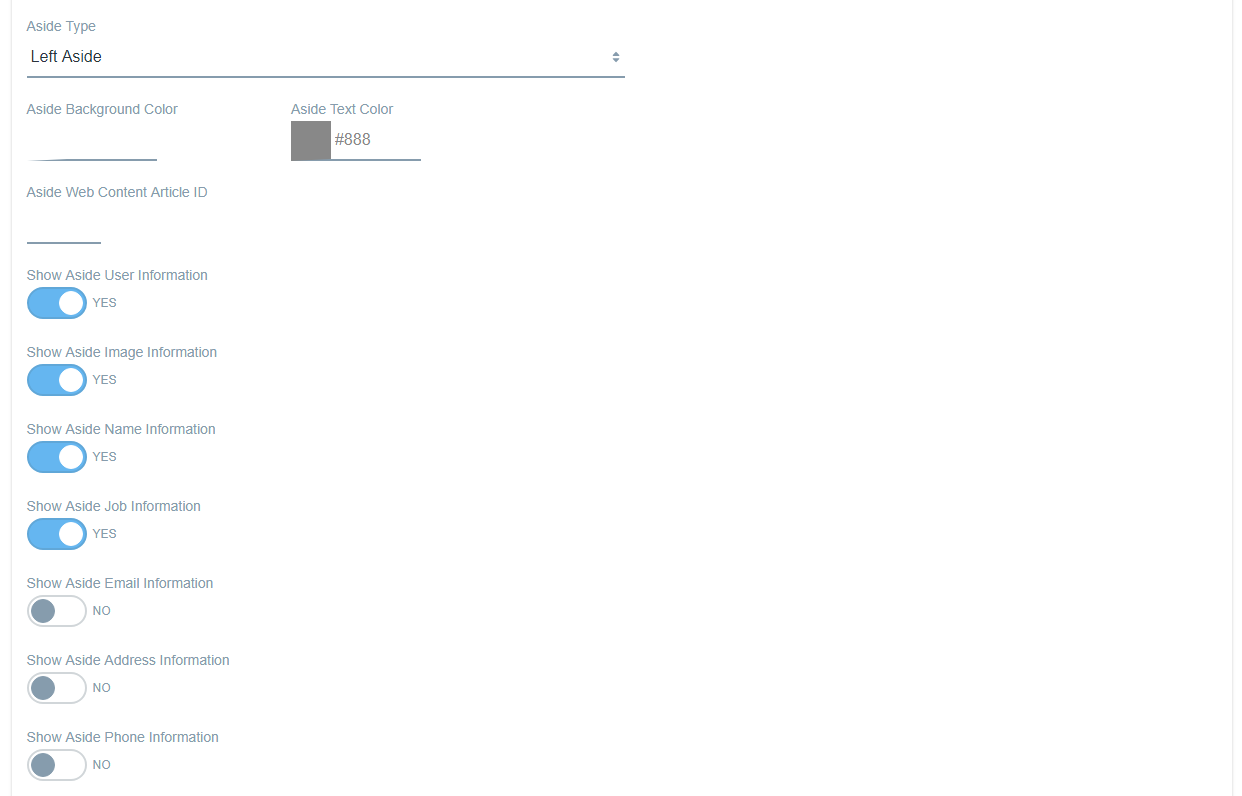
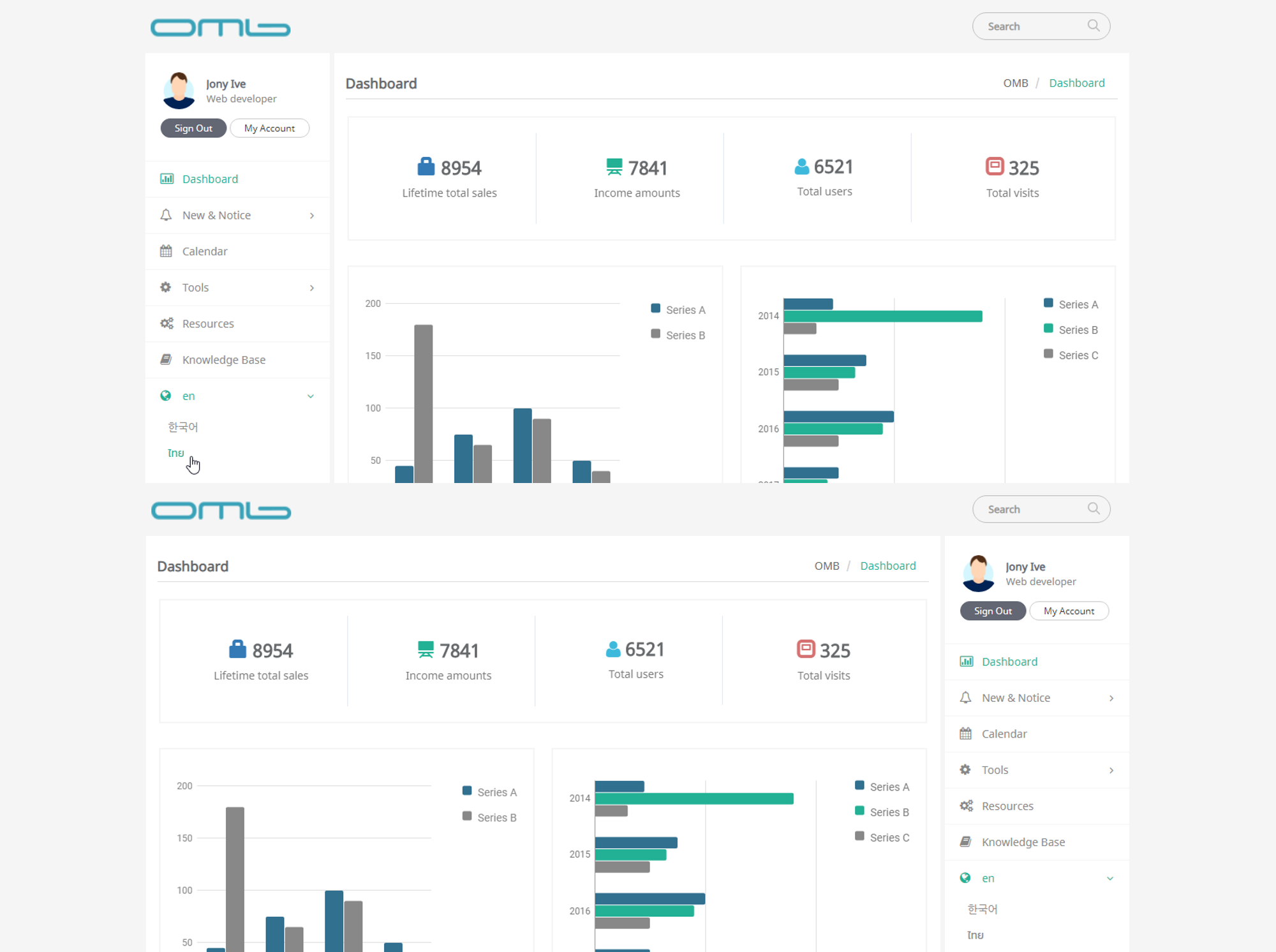
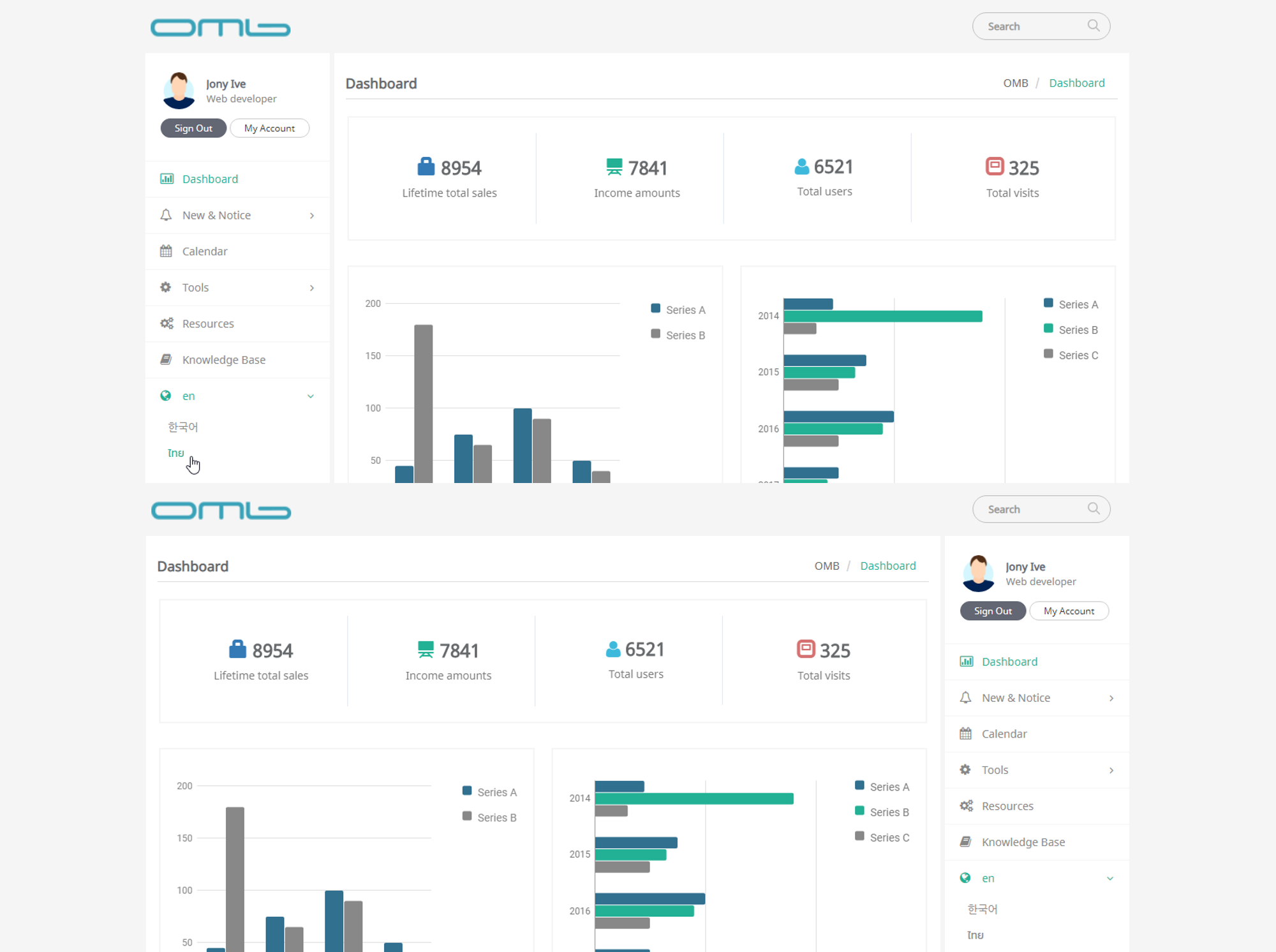
Aside type (left or right)

Aside background and text color

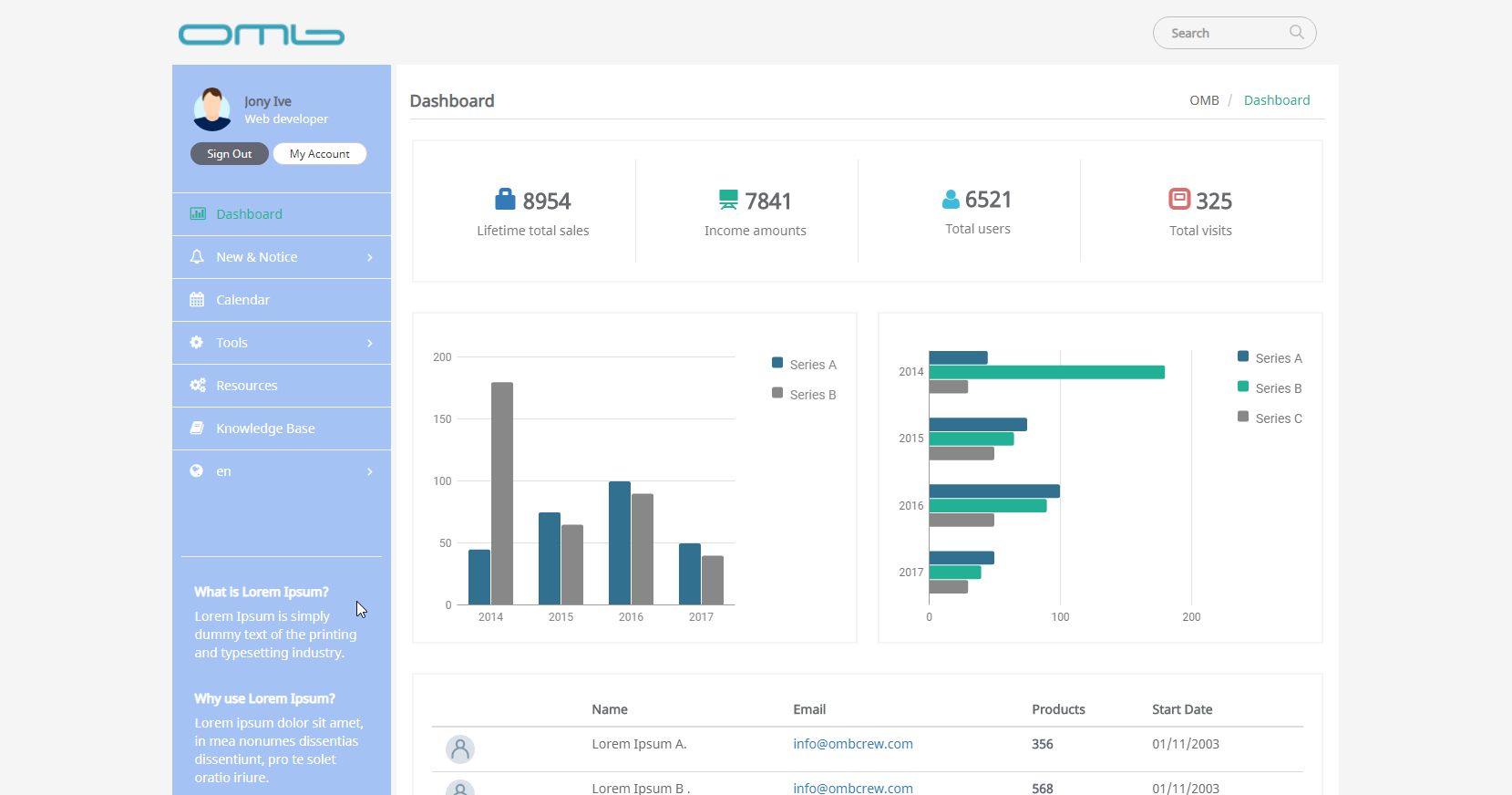
Aside web content article id

Show aside user information
Footer
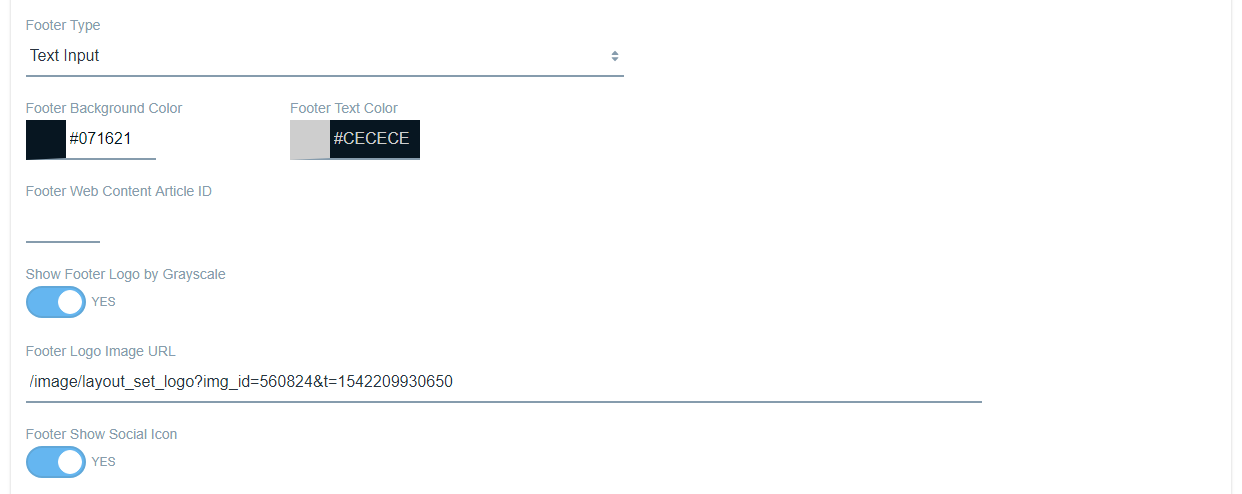
- Footer Type : Select the type of footer
- Text Input
- Footer Web Content Article ID
- No Show
- Footer Background Color : Select background color for footer.
- Footer Text Color : Select text color for footer.
- Footer Web Content Article ID :Input web content article id for footer.
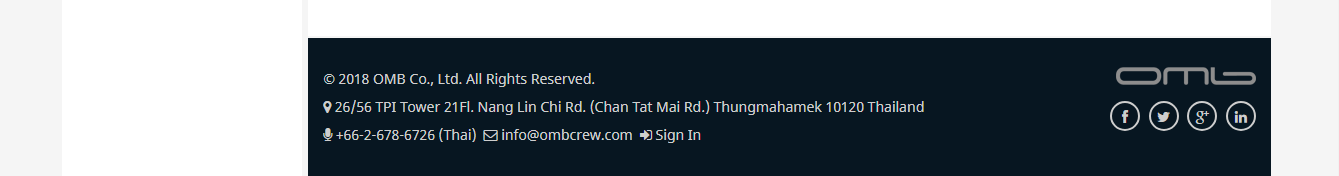
- Footer Show Logo Grayscale : Select to display footer logo in grayscale color.
- Footer Logo Image URL : Logo image URL for footer.
- Footer Show Social Icon : Select to display social button on footer.


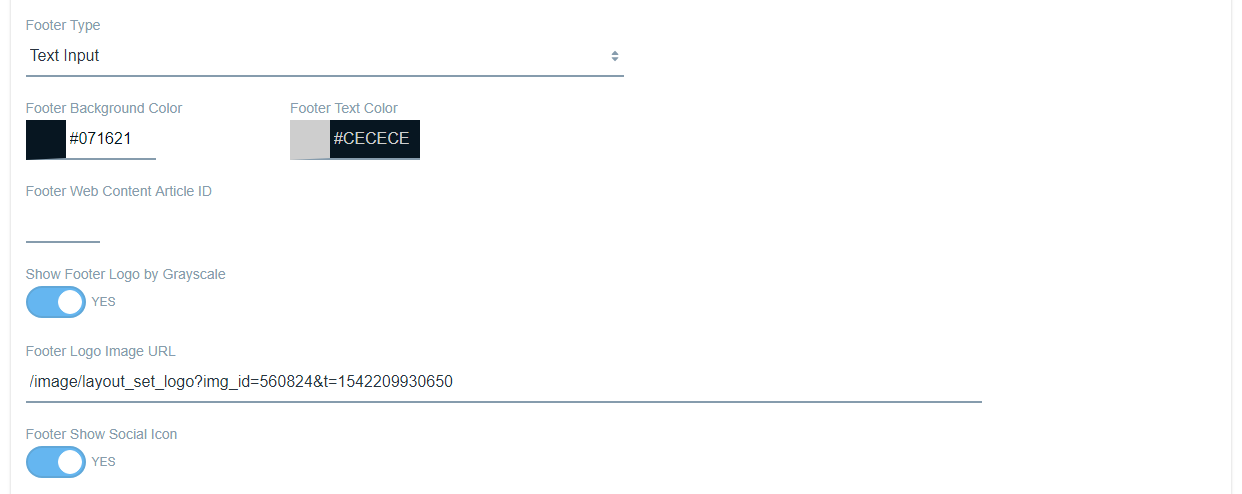
Footer type (text input and background color)

Footer show logo grayscale

Footer show social icon
Footer (Text Input Information)
- Copyright : Input copyright year of publication.
- Company : Input company name to display on copyright.
- Example: © [current year] [Company] All Rights Reserved.
- Address : Input address.
- Phone : Input phone number.
- Fax : Input fax number.
- VoIP : Input VoIP.
- Mail : Input E-mail address.
- Footer Description : Input text description for footer.
- Facebook : Input Facebook URL.
- Twitter : Input Twitter URL.
- Google Plus : Input Google Plus URL.
- Linkedin : Input Linkedin URL.
- Dribbble : Input Dribbble URL.
- Flickr : Input Flickr URL.
- Foursquare : Input Foursquare URL.
- Instagram : Input Instagram URL.
- Tumblr : Input Tumblr URL.
- Youtube Play : Input Youtube Play URL.


Footer information
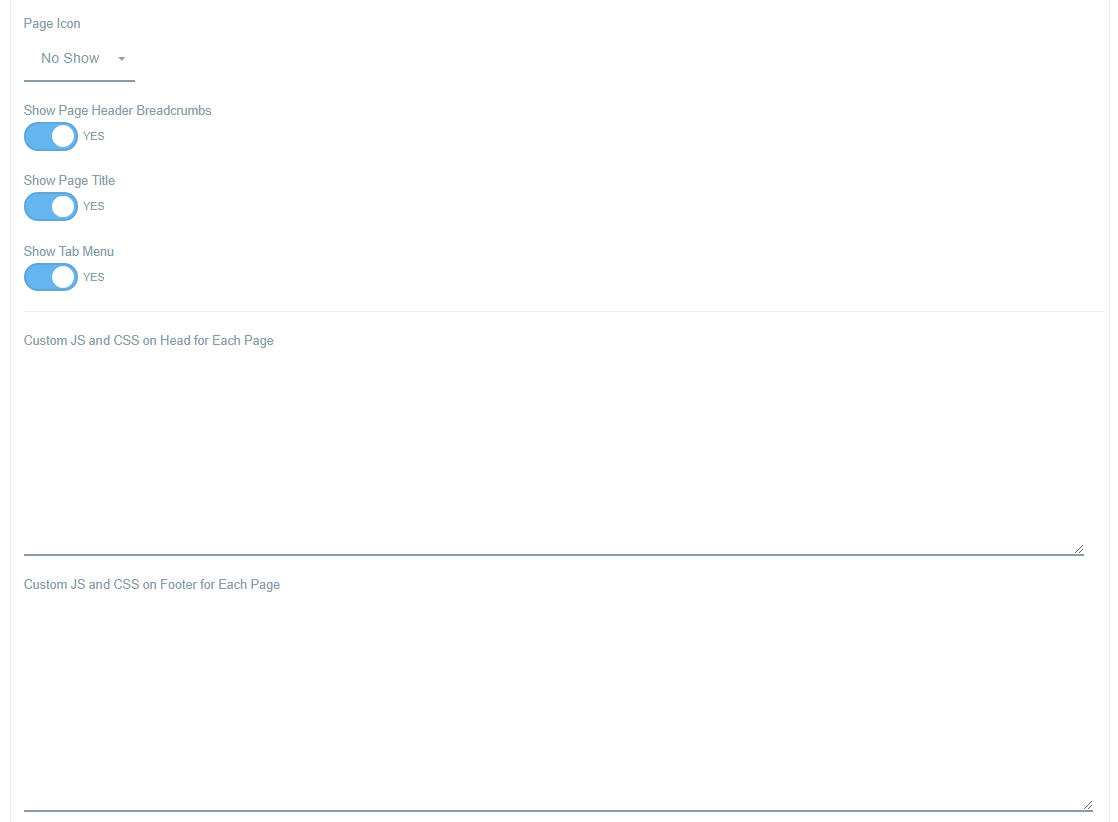
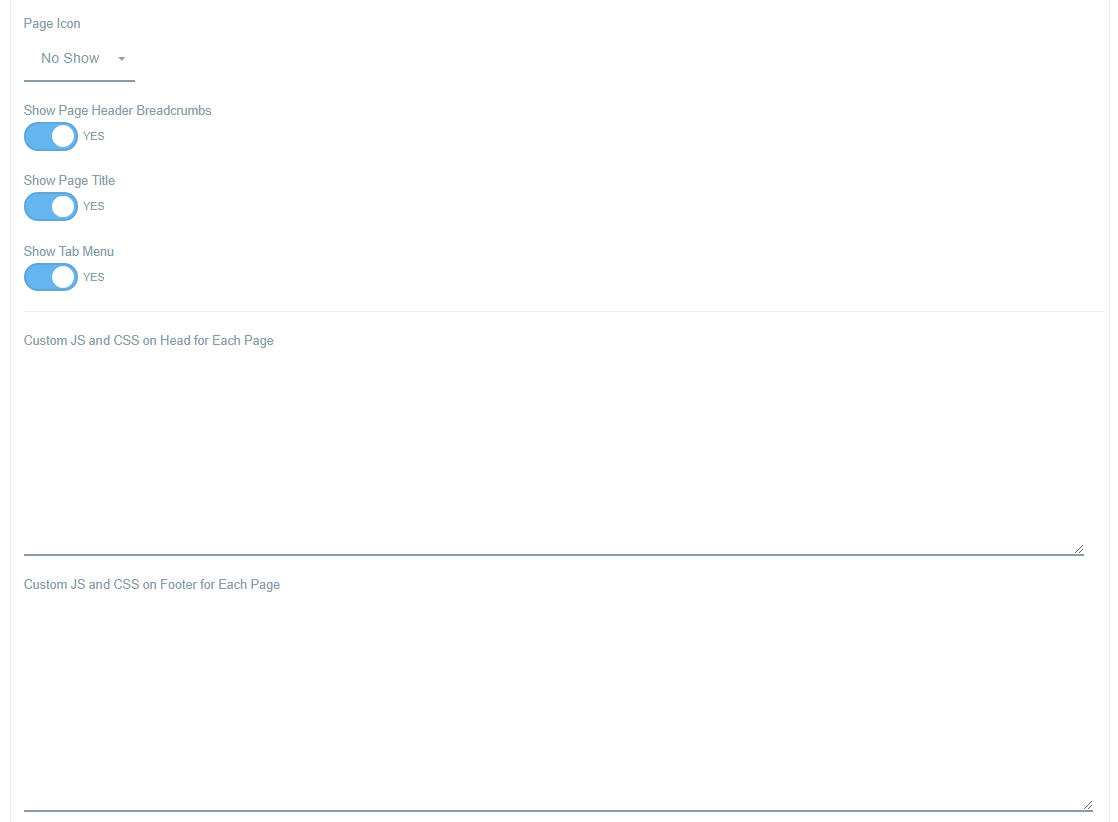
Other setting on each page
- Page Icon : Select page icon.
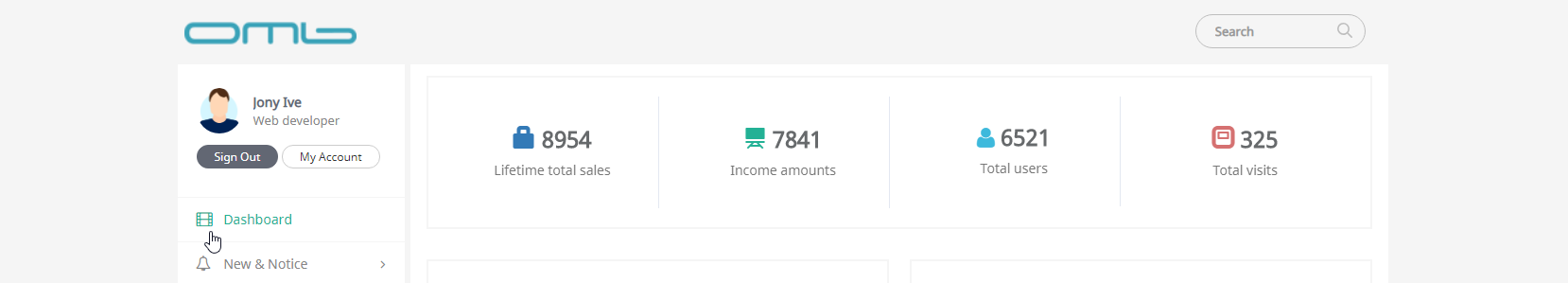
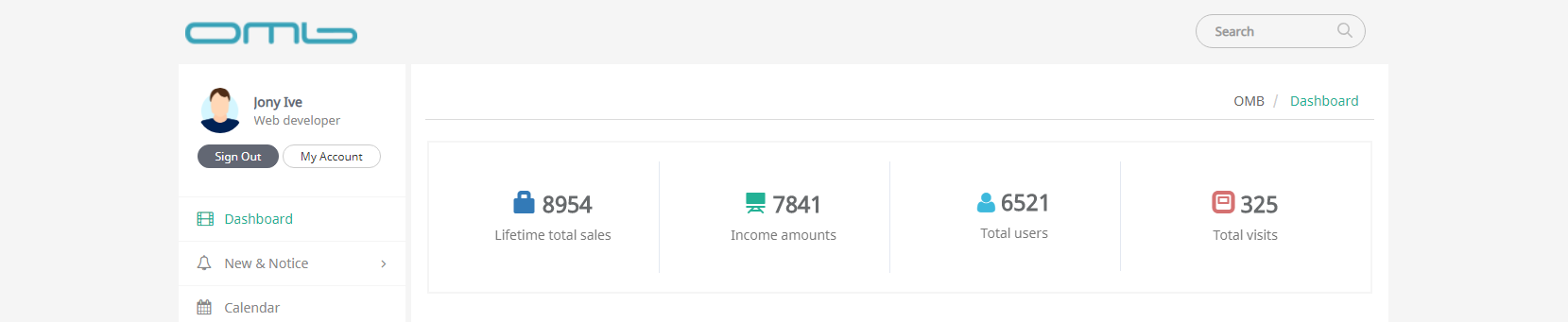
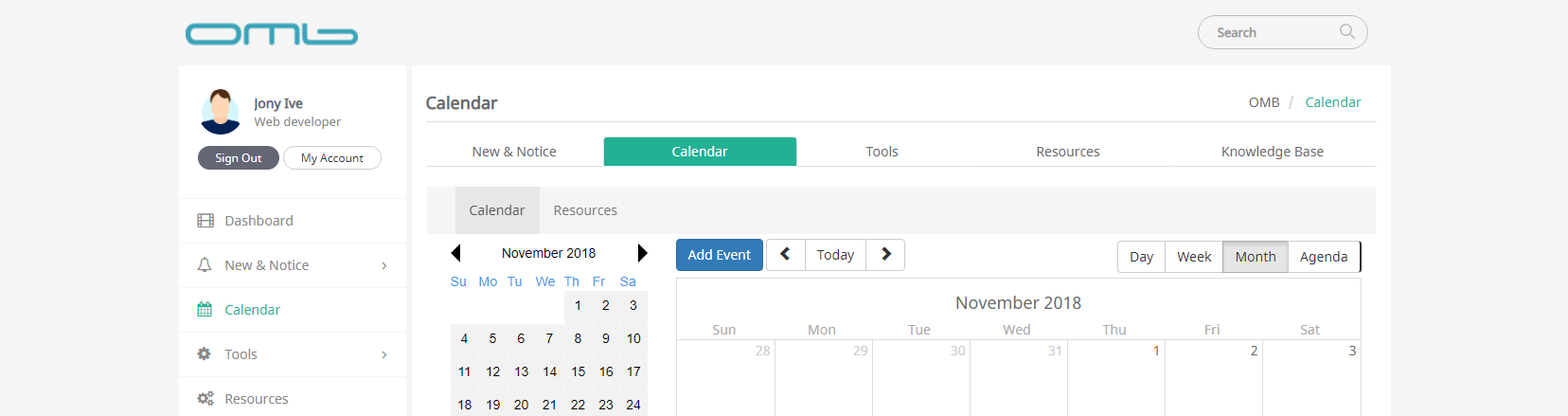
- Show Page Header Breadcrumbs : Select to display breadcrumbs on page header.
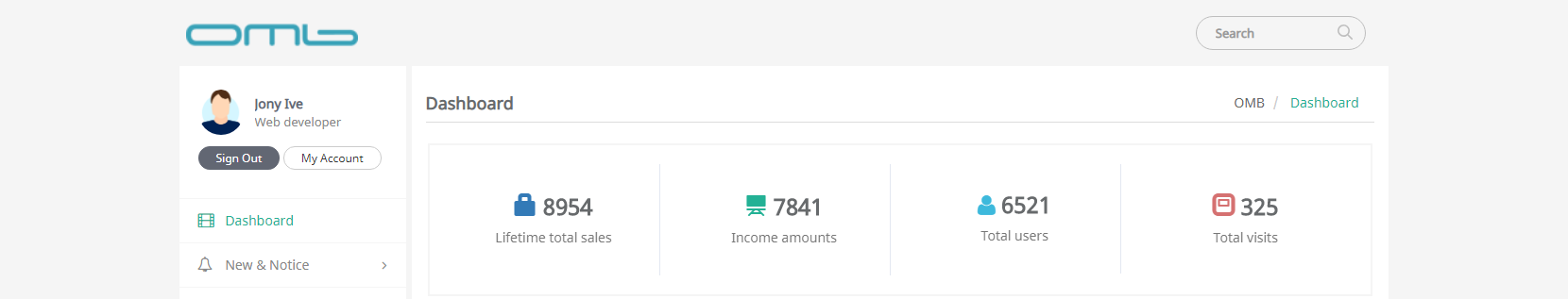
- Show Page Title : Select to display page title.
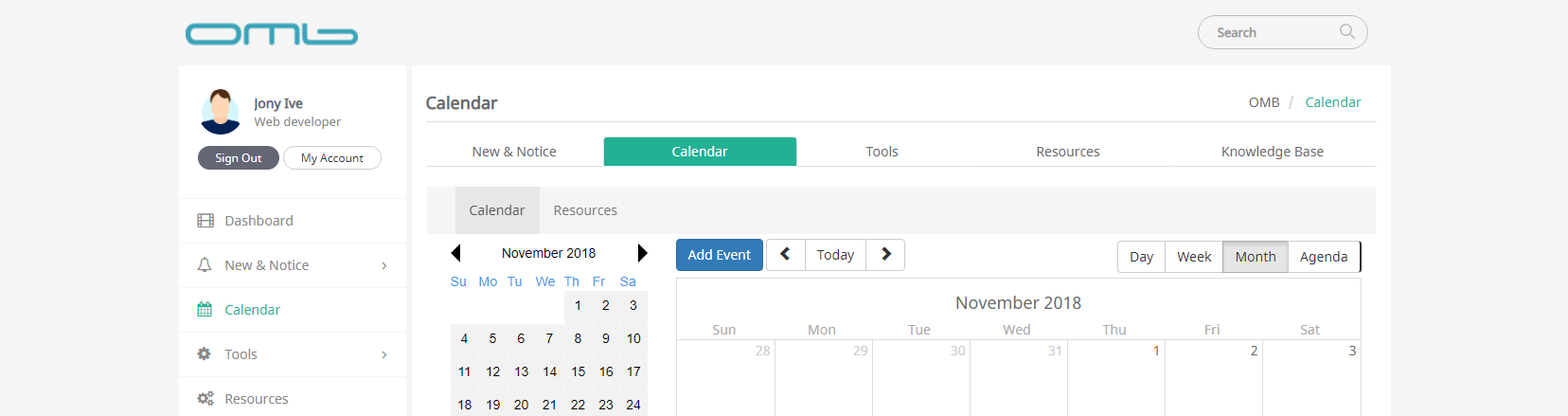
- Show Tab Menu : Select to display tab menu.
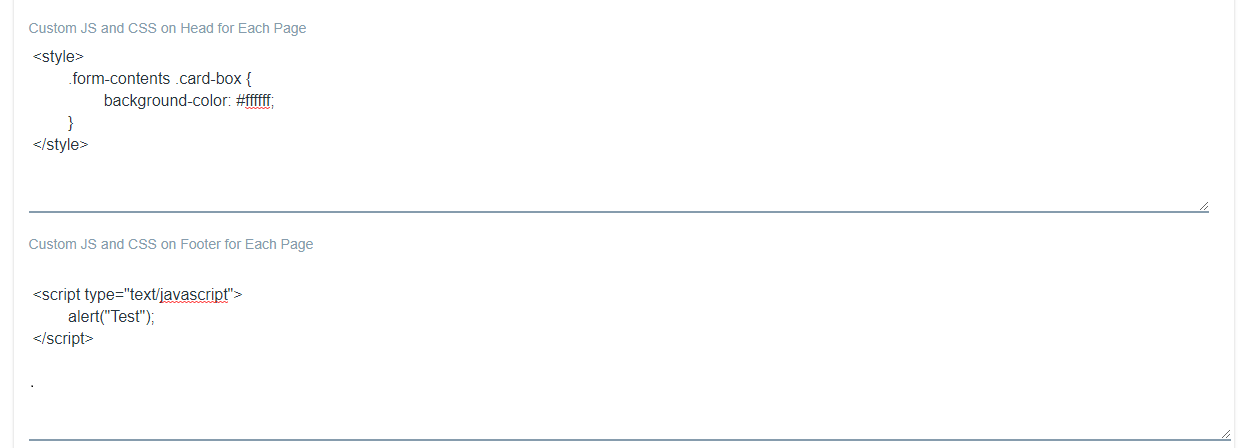
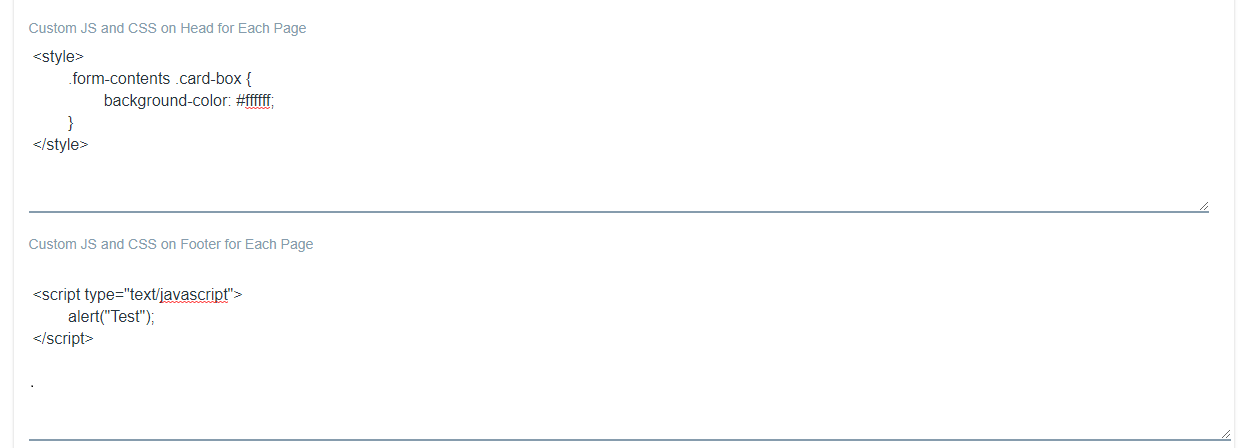
- Custom JS and CSS on Head for Each Page : Manage custom javascript or css tag on head section for this page.
- Custom JS and CSS on Footer : Manage custom javascript or css tag on footer section for this page .


Page icon

Show page header breadcrumbs

Show page title

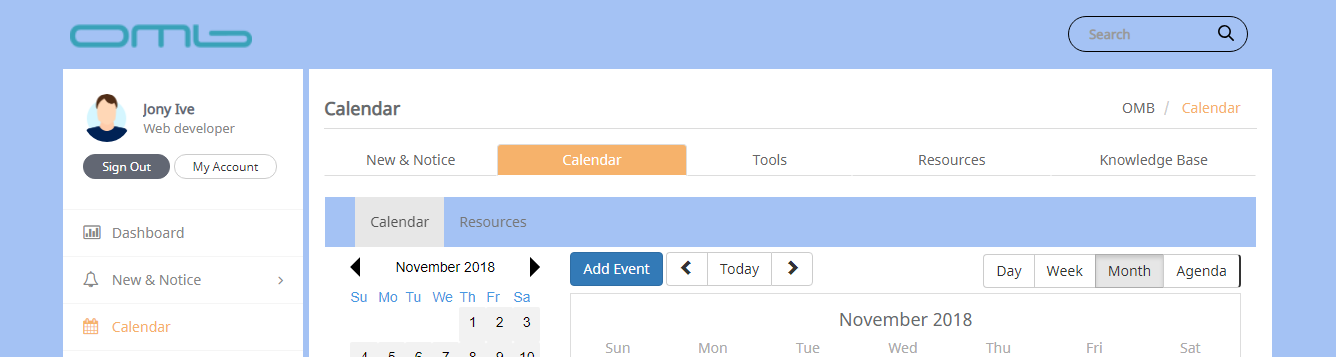
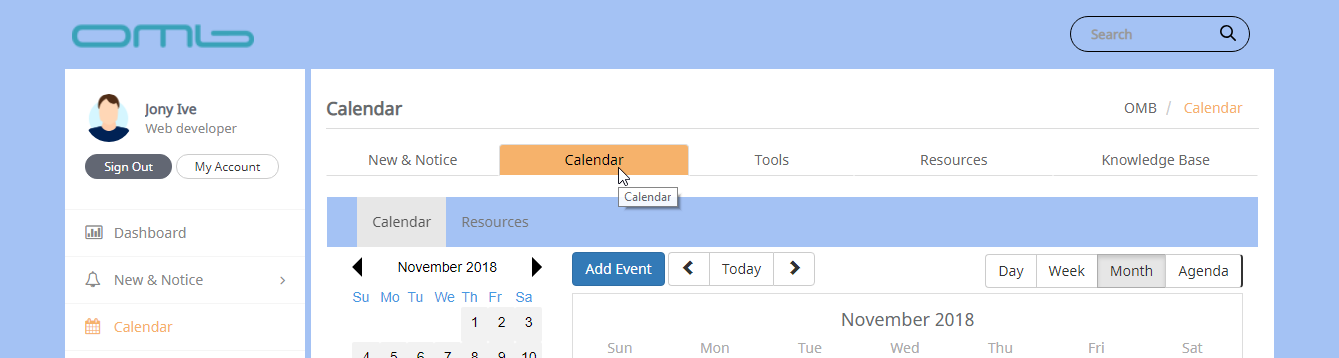
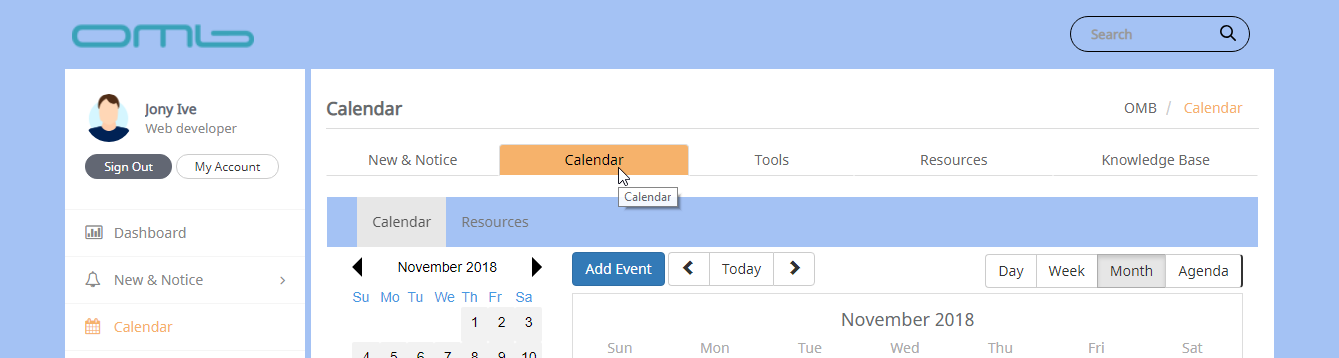
Show tab menu

Custom js and css on head and footer for page